WebアプリとWebサイトの違いをご存じでしょうか。一見すると似ていますが、目的や機能に応じて適切な使い分けが必要です。本記事では、仕組み・機能・導入事例・選び方などを網羅的に解説します。
そこでこの記事では、WebアプリとWebサイトの違いについて、機能や仕組みの観点からご説明します。
WebアプリとWebサイトの違いについてよくある質問と解説

そもそもWebアプリが何のことかわからないです
Webアプリとは、Google ChromeやMicrosoft EdgeといったWebブラウザで実行されるアプリケーションのことです。ブラウザを通じて、インターネット上のサーバーとやりとりをして情報を処理することができます。代表的なものは、ブラウザ版のGmailやX(旧Twitter)などです
WebアプリとWebサイトの違いを分かりやすく教えてください
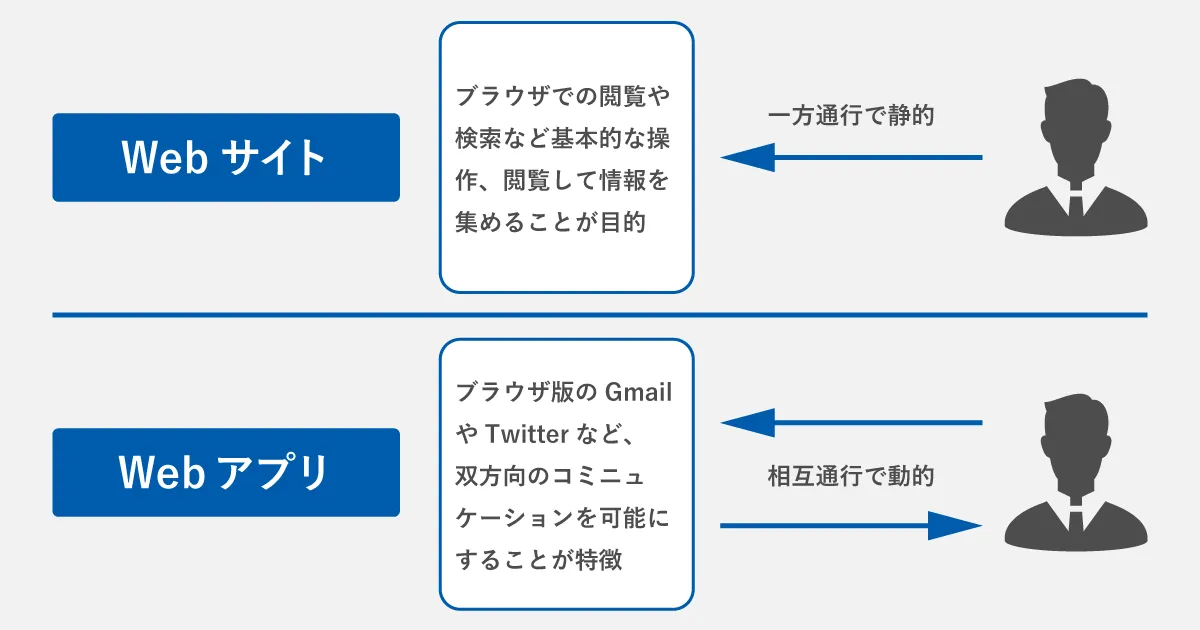
Webアプリはログインや入力、編集、保存などより高度な操作ができます。一方で、Webサイトは情報提供が主で、閲覧や検索など基本的な操作しかできません。

WebアプリとWebサイトの違いは機能の幅
WebアプリとWebサイトの違いは機能の幅です。
| 比較項目 | Webアプリ | Webサイト |
|---|---|---|
| 主な目的 | 操作・入力・双方向のやりとり | 情報の閲覧・案内 |
| 技術構成 | フロントエンド + バックエンド + DB | フロントエンドのみ |
| 代表例 | Gmail、YouTube、X(旧Twitter) | 企業ホームページ、ブログ |
| 操作性 | インタラクティブで動的 | 静的・基本的なナビゲーション |
具体的には、Webアプリには以下のようなさまざまな機能があることに対して、Webサイトの機能は「閲覧のみ」です。
- コメントの書き込み
- 商品の購入
- アカウントのフォロー
- データの加工
Webサイトは、閲覧して情報を集めることが目的として開発されるものであり、一方通行で静的な性質を持ちます。
たとえば、ブラウザ版のYouTubeやX(旧Twitter)、GmailなどはWebアプリに該当します。
Webアプリの仕組みと技術構成
Webアプリは、JavaScriptやPHPなどのプログラミング言語を使用して、Webサーバとの通信を行う仕組みで構築されています。
ユーザーからの情報や操作を、Webアプリの「バックエンド」と呼ばれる部分で処理し、その結果を再び「フロントエンド」に反映させます。このような仕組みにより、Webアプリは複雑なプロセスの実行が可能となります。
ネイティブアプリとWebアプリの違いが気になる方は、こちらの記事もご覧ください。

フロントエンド
Webアプリにおいて、ユーザーが直接触れる(見て操作できる)部分をフロントエンド(クライアントサイド)と呼びます。HTML、CSS、JavaScriptなどの言語を使用して、Webページのデザインやインタラクティブな要素を実装します。
バックエンド
一方、ユーザーが直接触れない(見えず操作できない)部分をバックエンド(サーバーサイド)と呼びます。バックエンドは、ユーザーからのリクエストを受け取り、処理を行い、必要なデータをフロントエンドに返します。PHP、Ruby、Pythonなどの言語を使用して、バックエンドの開発を行います。
データベース
データベースは、情報の蓄積と管理を目的としたシステムです。Webアプリでは、データベースを使用してユーザーの情報やコンテンツのデータを保存し、必要に応じて取り出して利用します。データベースにはSQL(Structured Query Language)という言語が使用されます。
主なフレームワーク例
データベースは、情報の蓄積と管理を目的としたシステムです。Webアプリでは、データベースを使用してユーザーの情報やコンテンツのデータを保存し、必要に応じて取り出して利用します。データベースにはSQL(Structured Query Language)という言語が使用されます。
Webサイトの仕組み
Webサイトは、主にHTMLとCSSで構築されています。
なお、WordPressなどのツールを使用して作成されたページも一般的にはWebサイトとして分類されます。ただし、ECサイトや予約機能などの追加機能をプラグインなどで拡張した場合、後述するWebアプリケーションと呼ばれることがあります。
Webアプリのメリット3つ【対象者別】
Webアプリのメリットには、以下の3点が挙げられます。
- 高度な機能とパフォーマンス
- 双方向性とわかりやすいユーザー体験
- オフラインでも使えてスマホにも対応
以下、提供者側と利用者側の視点から詳しく解説します。
提供者側|高度な機能とパフォーマンス
最新のWeb技術やフレームワークを活用することで、速くて応答性のあるアプリケーションを提供することができます。
利用者側①双方向性とわかりやすいユーザー体験
Webアプリは、メッセージのやり取りなど双方向で情報を入力したり操作したりすることができます。
利用者側②オフラインでも使えてスマホにも対応
また、スマートフォンでも使えるように設計されています。
WebアプリとWebサイトどっちを選んだらいい?
どちらが向いている?
| あなたの目的 | おすすめ |
|---|---|
| 顧客と双方向のやり取りをしたい | Webアプリ |
| 商品の閲覧や企業情報だけを発信したい | Webサイト |
| データ入力や保存機能が必要 | Webアプリ |
| 更新頻度が少ない・簡素な構成でOK | Webサイト |
Webサイトのメリット3つ【対象者別】
Webサイトのメリットには、以下の3つが挙げられます。
- セキュリティーを維持できる
- 低コストで開発できる
- 通信速度が速い
以下、提供者側と利用者側それぞれの視点で詳しく解説します。
提供者側①セキュリティを維持できる
提供者側のメリットとして、高いセキュリティを維持できることが挙げられます。
提供者側②低コストで開発できる
提供者側のメリットとして、比較的低コストでWebサイトを開発できることが挙げられます。
そのため、開発における負荷や費用を抑えることができます。
利用者側|通信速度が速い
Webサイトを利用する側のメリットとして、通信速度の速さが挙げられます。
ただし、これらのメリットは一般的な理解に基づいたものであり、具体的な要件によっては異なる場合もあります。

業種別Webアプリの活用例
製造業
- 生産管理アプリ:在庫状況、部品の入出庫、製造スケジュールを一元管理。
- 品質管理アプリ:検査データをリアルタイムで入力・分析し、不良品の原因を可視化。
医療・福祉
- 予約・問診アプリ:診察予約、問診票の事前入力、診察の順番確認などをオンラインで。
- 介護記録アプリ:訪問記録やケア内容をスタッフ間で共有、業務の引き継ぎもスムーズに。
小売・EC
- オンラインストア管理アプリ:商品登録、在庫、注文、発送状況などを一元管理。
- 顧客分析ダッシュボード:購買履歴やアクセス分析を可視化し、マーケティング施策に活用。
教育
- オンライン授業アプリ:教材の配信、出席管理、課題提出などをWeb上で。
- 学習管理システム(LMS):生徒ごとの学習進捗を可視化し、指導に活用。
不動産
- 物件管理アプリ:空室状況、入居者情報、契約書類などをクラウドで一括管理。
- 内見予約システム:Webから内見希望日時を受付、スケジュールを自動で調整。
飲食・サービス
- モバイルオーダーアプリ:来店前に注文、店舗では受け取るだけで待ち時間を削減。
- 予約・レビュー管理アプリ:席予約、キャンセル、レビューの管理などを自動化。
士業(法律・会計など)
- 顧客ポータルアプリ:契約書や請求書を共有し、進捗状況の確認も可能。
- 業務進捗管理アプリ:案件ごとの対応状況、期日、関係者のタスクを可視化。
Webアプリ開発の流れ
Webアプリ開発の流れは、Webサイトの制作と比べて難度が高く、複数の言語を扱う必要があります。社内または社外での開発にかかわらず、一般的にはWebサイト制作とほぼ同様の流れをたどります。外注するべきかどうかは、開発に必要な技術力に基づいて判断されることが多いです。

社内でWebアプリを作る際の流れ
企画と要件定義
Webアプリのコンセプトを企画し、必要な機能や要件を明確に定義します。
アプリ設計
要件定義に基づいてアプリの構造やデータモデルを設計します。
フロントエンド開発
HTML、CSS、JavaScriptなどを使用して、ユーザーが直接触れるフロントエンドを開発します。
バックエンド開発
サーバーサイドのプログラミング言語(例: PHP、Python、Ruby)を使用して、バックエンドの機能やデータ処理を実装します。
データベース設計と開発
データベースの構造を設計し、必要なテーブルや関係性を実装します。
テスト
開発したWebアプリの各機能やバグをテストし、品質を確保します。
デプロイと運用
完成したWebアプリをサーバーにデプロイし、ユーザーに提供します。運用中は定期的なモニタリングやバグ修正、機能改善を行います。
デプロイとは開発が完了したソフトウェアやアプリケーションをサーバーなどの実行環境に配置し、ユーザーがアクセスして利用できるようにする作業
Webアプリ開発を外注する際の流れ
企画調査と要件定義
開発会社とのコミュニケーションを通じて、Webアプリの目的や要件を明確にします。
デザイン提案と設計
開発会社がアプリのデザイン案を提案し、要件に基づいてアプリの構造や機能を設計します。
開発
開発会社がフロントエンドとバックエンドの開発を進めます。
テストと修正
開発会社がWebアプリをテストし、バグや問題を修正します。
納品とデプロイ
開発会社が完成したWebアプリを納品し、サーバーにデプロイして運用準備を行います。
運用・保守
Webアプリの運用や保守は、自社で行う場合と開発会社との連携で行われます。定期的なメンテナンスやアップデートが行われます。
上記の流れは一般的なWebアプリ開発の例ですが、プロジェクトや組織によって異なる場合もあります。また、外部の開発会社を利用する場合は、契約や納期などの要素も考慮する必要があります。
Webサイト開発の流れ
社内、社外を問わず、Webサイトの制作自体は、同じ流れになります。なお、社外に依頼する場合は、制作会社に依頼するための作業が必要になるため、その分の時間が必要になります。
社内でWebサイトを作る際の流れ
企画
Webサイトのコンセプトを構築し、目的やターゲットユーザーを明確化します。
設計
サイトの構造(階層、導線)を設計し、必要なコンテンツや機能を決定します。
デザイン
デザインの作成やテンプレートの選定を行い、ビジュアル面の魅力を追求します。
開発
フロントエンド(HTML、CSS、JavaScript)とバックエンド(サーバーサイド言語)の実装を行います。
テスト
Webサイトの動作や表示の確認を行い、バグや問題の修正を行います。
公開
開発が完了したWebサイトをサーバーにアップロードし、一般公開します。
運用・保守
公開後も定期的にWebサイトの状態や機能を確認し、必要な改善や更新を行います。
Webサイト開発を外注する際の流れ
見積依頼の準備
企画書や要件定義などをまとめ、制作会社に見積もり依頼するための資料を準備します。
見積もり依頼
複数の制作会社に見積もりを依頼し、提案や価格を比較検討します。
面談・プレゼンテーション
各制作会社と面談やプレゼンテーションを行い、要件やイメージの共有を図ります。
制作会社選定・契約
依頼する制作会社を選定し、契約書を交わします。
企画設計
制作会社がWebサイトの企画や設計を行い、要件に基づいた機能やデザインを決定します。
デザイン・開発
制作会社がデザインを作成し、フロントエンドとバックエンドの開発を進めます。
テスト
制作会社がWebサイトをテストし、品質や動作の確認を行います。
公開
制作会社がWebサイトを公開し、一般公開される準備を行います。
運用・保守
Webサイトの運用や保守を依頼先と連携し、定期的なメンテナンスや更新を行います。
上記のステップは一般的なWebサイト開発の流れですが、プロジェクトや組織によって異なる場合もあります。
まとめ
WebアプリとWebサイトの違いは、その機能の幅にあります。Webアプリではユーザーからの要求をバックエンドで処理し、フロントエンドに反映させることで複雑なプロセスの実行が可能です。
それに対して、Webサイトは情報を閲覧する目的でつくられるものであり、フロントエンドのみで構成されています。
Webアプリとネイティブアプリの違いは?
Webアプリはブラウザベースでインストール不要。ネイティブアプリは端末にインストールして動作します。

Webアプリはオフラインでも使える?
PWA(プログレッシブWebアプリ)を活用すれば一部機能がオフライン対応可能です。

Webアプリの開発コストは高い?
機能の複雑さによりコストは変動。Webサイトより高くなる傾向にありますが、保守性や拡張性に優れています。

弊社の店舗アプリ制作サービス「GMOおみせアプリ」は、2025年5月時点で、3,220社/11,100店舗の導入実績があります。高品質かつコストパフォーマンスに優れたアプリを提供し、さまざまな業種の企業や店舗様にご利用いただいております。
Webサイト・Webアプリと混同してしまいそうな用語の参考記事